少し前の話になりますが、Jimdo Meetup Vol.41 「受賞ページから学ぶ、デザインのトレンドとすぐに使える制作テクニック」に参加しました。
スピーカーは、神森 勉さん(左)と高見 祐介(右)さん。
どちらもKDDIウェブコミュニケーションズ(Jimdoを運営している会社)に所属しています。
初めてお話を聞いた高見さんのセッションについて、特に触れておきたいと思います。
というのも、Jimdoユーザーさん向けのセミナーをやるときに、どうしても専門用語を回避して組み立てます。私も年に何度もJimdoユーザーさんやこれからJimdoを始めてみようという方向けのセミナーをやるのですが、「言葉の意味が通じるかどうか」という部分にかなり気を配っています。
あえて専門用語を使うのもあり?
しかし、高見さんは違っていました。
専門用語がたくさん出てきます。だからと言って、難解な内容ではありませんでした。
ウェブ制作者なら当然どれも知っていることだし、用語を知らずとも、自然に皆さんやっているはずです。
・ワイヤーフレーム
・バリデーション
・A/Bテスト
…
…
…
など、「私のセミナーだったら使わないなぁ」という用語がたくさん。でも、ちゃんと意味を説明しつつ、デザイン要素を分解して、わかりやすく伝えていた高見さん。なかなかできるものではありません。
これ、Jimdoユーザーさんだけじゃなく、ウェブ制作に関わる人にも聞いて欲しかったな。普段ナチュラルにやれていることを、言語化し可視化するのって大変ですもんね。
で、で、で。
高見さんの話をお聞きして一番思ったのは、「専門用語を回避するのは逃げではないのか」ということ。自分の身を振り返ってみて、そう強く感じたんですよね。例えば、すべての専門用語を伝える必要はないけれど、今まで避けていた用語集の中には、「専門家じゃなくても知っておいた方がいい」というものもあるだろうし、説明するのにものすごく時間がかかるというものでなければ、いくつかは話の中に入れてみてもいいのかな、なんて思いました。
このセッションを聞けた人は、相当ラッキーだったと思う!
神森さんのセッションはPagesの振り返り
第二部は安定の神森節を堪能してきました。
Pagesの受賞サイトを見ながら、Jimdoデザインのポイントを探るお話なのですが、惜しくもノミネートを逃したサイトも紹介されていました。(これは、発表されていない内容のはず)
それぞれの選出ポイントも、ある程度予想していたものもあれば、「そこか!」という視点もあり、こちらも充実したセッションでした。特にトップページの軽量さというのは、昨今スマートフォンなど小さな端末で見ることを考えると、設計するときに考慮しないといけませんね。
「トップページは100KB以内を死守せよ!(※100MBじゃなく)」と、かつてのインターネット時代を少し思い出したりして。さすがに100KB以内で作るのは現代においては難しいと思いますが、「軽量化」は常に頭に入れておきたいもの。
Webサイトの軽量化を図るツール
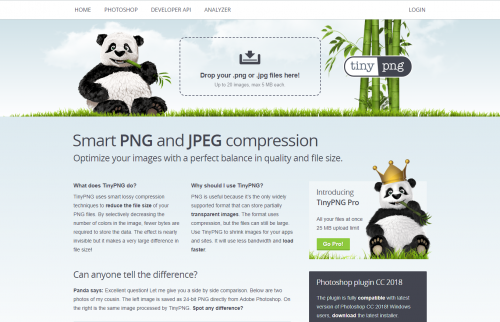
神森さんから紹介されていた、画像を軽くする「tinypng」というツール。画質の劣化を防ぎつつ、ファイルサイズを軽くしてくれる便利ツールです。特にスマホからのアクセス数が多い人におすすめ。
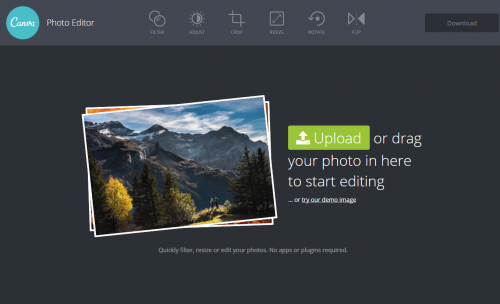
もう一つ!CANVAのフォトエディター。無駄に大きいサイズの写真は、縦横の長さを小さくして使うことで軽量化できます。CANVAは、長さを指定してリサイズできるので便利。
そして、デザイン(見栄え)だけではなく、
文章やキャッチコピー
も大事!ということを、あらためて学んだ1日でした。
ご相談はお気軽に!