※この記事は、Jimdo Advent Calendar 2013への参加記事です。記事を書くタイプのアドベントカレンダーは、実は初参加。少しドキドキしますね~。それでは、行ってみましょう!
突然ですが、Jimdoユーザーの皆さん、「枠」ってどうしていますか?
ここでいう枠は、「シュートは枠に!」の枠ではありません。(いきなりサッカー用語)
▼こんな風に文字を線で囲む装飾のことです。
シュートは枠に!シュートは枠に!シュートは枠に!シュートは枠に!シュートは枠に!シュートは枠に!シュートは枠に!シュートは枠に!シュートは枠に!シュートは枠に!シュートは枠に!シュートは枠に!シュートは枠に!シュートは枠に!
手前味噌で恐縮ですが、一時期よく「枠をつけたい」「文字を囲みたい」というご要望を多くいただき、こんなサイトを作りました。
「コピペ枠わく」です。
サイトに掲載している文字列をコピーしていただければ、あら不思議!枠の出来上がりです。
「コピペ枠わく」の使い方
(1)コピペ枠わくの「コピペできる枠」のコーナーへアクセスしてください。
(2)グレー、赤、青と3色選べますので、お好みの色をクリック
(3)枠のスタイルが表示されます。お気に入りの枠を決めたら、枠の中に記載されている赤字を選択し、コピーします。
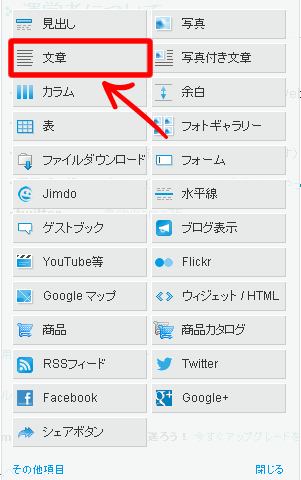
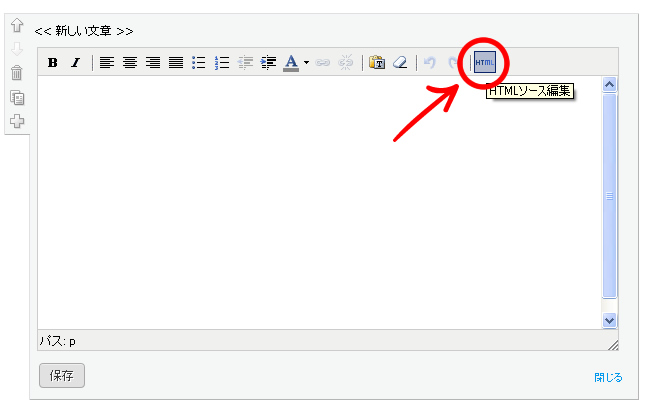
(4)Jimdoサイトの操作パネルから「文章」を選択。入力画面の「HTMLボタン」をクリックします。
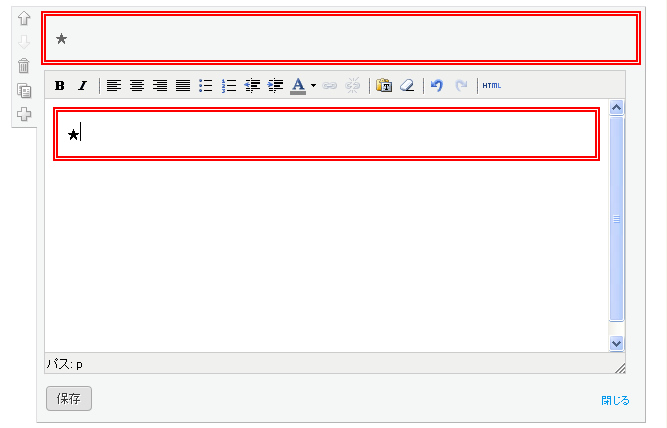
(5)さきほどコピーしたものを貼り付けます。
あとは「★」の部分を、お好きな文章へ書き換えて下さい。
できあがり~♪
ぜひ、使ってみてくださいね!
ご紹介してくださっているサイト(敬称略)
●imazin.com
●あとりえ「パ・そ・ぼ」
●みんビズ福井チーム
●経理実務士カンタン開業!
●因島マリーナ
●株式会社PKI
●Acolle
●アメブロの記事をコピペでデコレーション(追記あり)
ありがとうございます!
・Jimdoのサイト制作でお困りの方
・やっぱりプロにデザインを頼みたい!
という方はコチラまでッッ♪(ちょこっとPR)
ご相談はお気軽に!