ここ最近のデザインの傾向として、1カラム(シングルカラム)のオーダーが増えています。シングルカラムというのは、サイドバーがないタイプのレイアウト。Shikama.netのトップがそうです。
初期の頃は、サイドバーがないことに不安を感じなくもなかったのですが、手がけていくうちに、サイドバーって意外となくても大丈夫だな~と。
もちろん業種と目的次第なので、必要なサイトは設置すればよいのですが、そういえばサイドバー有の時代にも「(サイドバーに)どんな要素を配置して良いかわからない」という方が一定数いたな、と思い出しました。そんな人は、シングルカラムでいこう!
シングルカラムで気を付けておきたい4つこと
サイドバーがない分、ナビゲーション部分だったりフッター部分の作り方が、少し違ってきます。おもに、下記4つのポイントがあげられます。
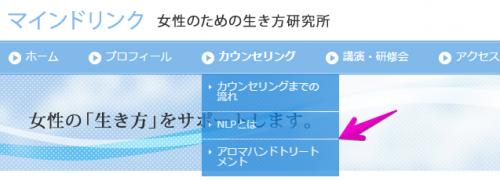
プルダウンメニュー
ナビゲーション部分をプルダウンにすると、下層にページがあることが伝わりやすくなります。
ホームページのテンプレートでこういったものが選べる場合には、プルダウン式になるものをおすすめしています。
ただし、下の階層メニューをたくさん増やしてしまうと、スマホやタブレットで見たときに、見にくくなってしまいますので、ある程度整理が必要かも知れません。
パンくずリスト
自分が今、サイトの中のどの位置にいるのかわかるのが、パンくずリストです。これは必ずつけておきましょう。
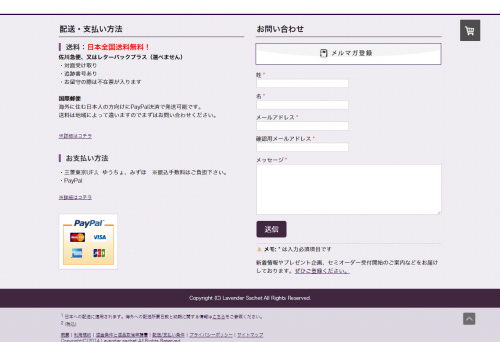
フッターの充実
サイドバーがない分、フッターにバナーを置いたり、サイトマップ的に主要な頁へのリンクを置く等、フッターを充実させると良いでしょう。
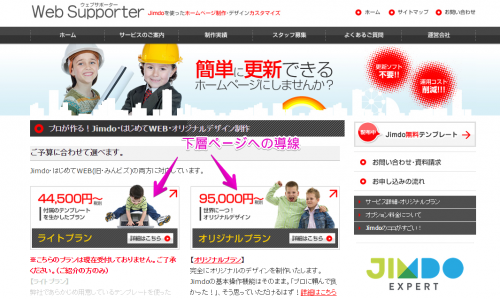
下の階層への導線を作る
これはサイドバーのある、なしに関わらず必要ですが、下層ページの導線作りは非常に重要です。たとえば、私が運営しているページだと、こんな風にコンテンツ部分に、下層ページへ飛ぶためのバナーを置いたり
テキストで下層ページにリンクを貼ったり、他のページも見てもらえるように工夫しましょう。
ご相談はお気軽に!

![top01s-680x520[1]](http://web-neta.net/wp-content/uploads/2014/06/top01s-680x5201-500x382.png)