先日、運営しているJimdoサイトにFacebookメッセンジャーの機能を利用した吹き出しアイコンを設置してみました。画面の右下に、赤い吹き出し型のアイコンがあるのがわかりますでしょうか?

これをつけておくと、Facebookのメッセンジャーで新規の方とのやり取りができるようになります。相手もFacebookアカウントを持っていないと会話ができませんが、ちょいと便利なので、導入方法を書いておきます。Facebookページを開設しておいてくださいね。
目次
JimdoサイトにFacebookメッセンジャーアイコンを設置する方法
(1)まずは下記のページへアクセスします。
(★★★★★★★の部分は、自身で管理しているFacebookページのIDを入れる)
https://www.facebook.com/★★★★★★/settings/?tab=messaging&ref=page_edit
私の場合は、https://www.facebook.com/websupporter/settings/?tab=messaging&ref=page_edit
です。
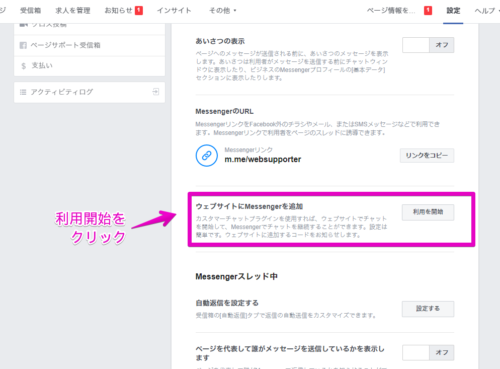
このような画面が開くので「ウェブサイトにMessengerを追加」をクリックします。

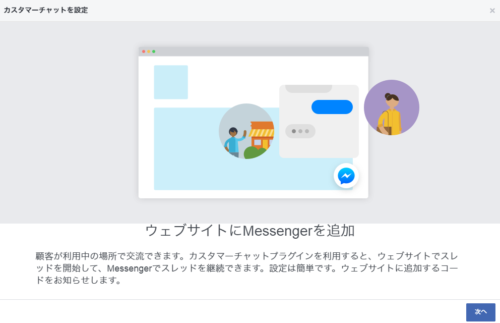
(2)この画面が出たら「次へ」をクリックします。

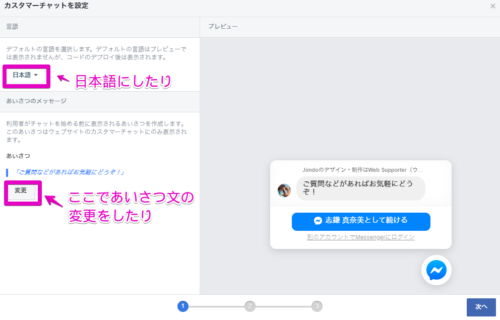
(3)あいさつ文などを変更しましょう。終わったら「次へ」をクリック

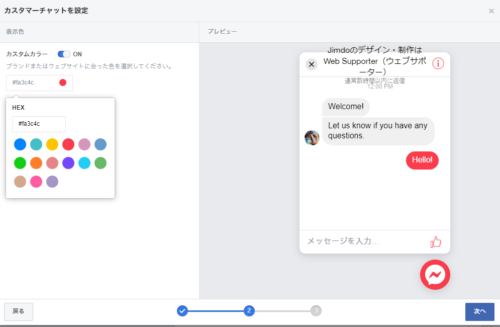
(4)次の画面では吹き出しアイコンのカラーなどを変えることができます。好みの色を設定しましょう。終わったら「次へ」をクリック。

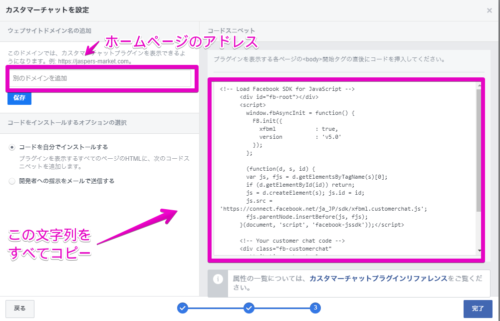
(5)この画面では、自分のホームページアドレスを入力し、画面右側に表示されているソースコードをコピーします。

最後に「完了」をクリックしてFacebook側の設定は終わりです。
JimdoにFacebookメッセンジャーコードを設定しよう
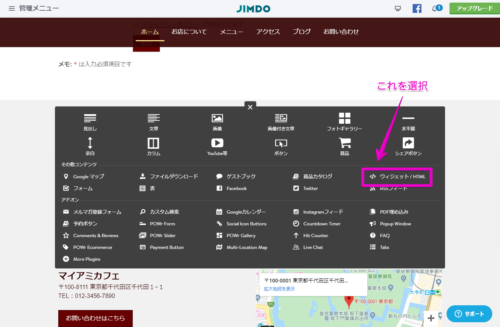
(1)Jimdoにログインしてください。フッターあたりで「コンテンツを追加」から「ウィジェット/HTML」を選択します。

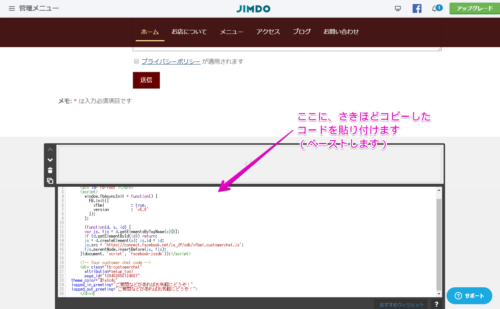
(2)さきほどコピーしたコードを貼り付けます。終わったら右下の「保存」をクリック。

※貼り付けたコードはこちら
<!– Load Facebook SDK for JavaScript –>
<div id=”fb-root”></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : ‘v5.0’
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = ‘https://connect.facebook.net/ja_JP/sdk/xfbml.customerchat.js’;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
<!– Your customer chat code –>
<div class=”fb-customerchat”
attribution=setup_tool
page_id=”139453956124607″
theme_color=”#fa3c4c”
logged_in_greeting=”ご質問などがあればお気軽にどうぞ!”
logged_out_greeting=”ご質問などがあればお気軽にどうぞ!”>
</div>
設置OKの確認について
設置が上手く行っていれば、↓このように右下に吹き出しアイコンが表示されます。

▼実際のサイトを見てみたい人は以下のURLをクリック!
https://www.web-supporter.jp/
追記:吹き出し内の文言を変更しました
これを設定してからFacebookメッセンジャー経由でのお問い合わせをいただくようになったものの、Jimdoの操作方法についての質問が結構きてしまいました。(当初の意図とは違う内容)
初期表示のメッセージが「ご質問などがあればお気軽にどうぞ!」なので、これは確かに誤解されても仕方がないコメントですよね。
そこで、現在は初期表示のメッセージを「Jimdoサイト制作のお見積りやご相談がありましたら、どうぞ!」と修正しました。
吹き出し内の初期メッセージ、とっても重要です!
ご相談はお気軽に!